반응형

README.md
readme.md 파일은 깃허브에서 프로젝트에 대한 소개와 설명을 제공하기 위한 파일입니다. 깃허브 프로젝트의 루트 디렉터리에 위치하며, 프로젝트에 대한 간략한 설명, 사용법, 설치 절차, 의존성 등의 정보를 갖추고 있습니다. readme.md 파일을 깃허브에서 만들면 프로젝트의 정보를 쉽게 접할 수 있어, 깃허브의 프로젝트를 사용하는 개발자들의 편의성을 높여줍니다.
Github README에 이미지 올리기
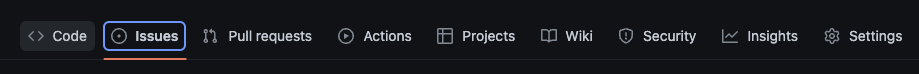
1. 깃헙 상단 메뉴 중 'Issues' 탭으로 이동합니다.

2. 오른쪽 상단 'New Issue' 버튼을 클릭하여 추가 이슈를 등록하는 곳으로 이동합니다.

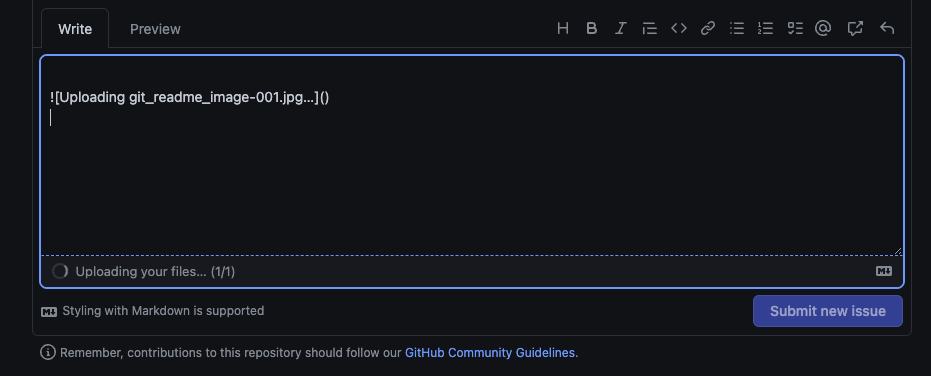
3. 업로드하려는 이미지를 Write에 업로드합니다.

4. 업로드 시 "! [Uploading {image file name}]()"라고 보입니다.

5. 몇 초의 시간이 지나면 "Html Image tag" 또는 "! [Initial](링크/. 파일확장자)"와 같은 형식으로 변경됩니다.

6. 변경된 형식의 텍스트를 복사해서 README.md 파일에 붙여 넣습니다.

7. 출력되는 이미지를 확인하고 원하는 위치로 이동하여 저장하면 끝!

Reference
annual님의 블로그
반응형
'PROGRAMMING > Git' 카테고리의 다른 글
| [GitHub] 원격 저장소 업로드 시 대소문자 이슈 해결 방법 (1) | 2023.08.27 |
|---|---|
| [GitHub] DS_Store 파일 정의, 삭제방법 (feat.Mac OS) (27) | 2023.03.19 |
| [Github] 깃허브 초기화 방법 (feat.git init) (11) | 2023.02.09 |
| [Github] github에 잘못 올린 파일 삭제 | gitignore가 안될 때 (feat.env file) (4) | 2023.02.07 |
| [Github] 로컬 및 원격 branch 생성 | 조회 | 변경 | 삭제 | 디폴트 브랜치 설정 (9) | 2023.02.05 |
