
Server API
Server API는 서버에서 제공하는 API(Application Programming Interface)의 일종입니다. 이 API는 클라이언트 애플리케이션에서 서버와 통신하기 위해 필요한 기능을 제공하는 것을 말합니다. 예를 들어, 웹 애플리케이션을 개발할 때, 서버 API를 통해 데이터베이스에 접근하거나 데이터를 저장할 수 있습니다.
또는 모바일 앱을 개발할 때, 서버 API를 통해 앱에서 서버로 데이터를 전송하거나 서버에서 제공하는 정보를 앱에서 사용할 수 있습니다. 서버 API는 서버와 클라이언트 애플리케이션의 통신 규약을 정의하는 것을 말하며, 클라이언트 애플리케이션에서는 이 API를 통해 서버와 통신할 수 있습니다. 종류는 다음과 같습니다.
1. REST API: Representational State Transfer의 약자로, HTTP 프로토콜을 이용한 API입니다.
2. SOAP API: Simple Object Access Protocol의 약자로, XML 기반의 API입니다.
3. gRPC API: Google Remote Procedure Call의 약자로, 빠르고 효율적인 API 통신을 위한 구글 개발 프로토콜입니다.
4. XML-RPC API: XML Remote Procedure Call의 약자로, XML 기반의 API 통신 프로토콜입니다.
5. JSON-RPC API: JSON Remote Procedure Call의 약자로, JSON 기반의 API 통신 프로토콜입니다.
사용자의 요구와 플랫폼에 맞는 API를 선택하면 됩니다. 예를 들어, 웹 애플리케이션에서 REST API가 효율적인 API 통신을 위한 좋은 선택이 될 수 있습니다. 반면, 복잡한 정보 교환이 필요한 시스템에서는 SOAP API나 gRPC API를 사용하는 것이 더 좋을 수 있습니다. 가장 많이 사용되는 REST API와 GraphQL에 대해서 자세히 알아보겠습니다.

REST API 란?
REST(Representational State Transfer) API는 웹 서비스를 위한 개방형 표준 기술입니다. REST API는 HTTP 프로토콜을 이용해서, 리소스에 대한 주소, 상태 정보, 데이터 교환 등을 제공합니다. REST API는 다양한 기기와 플랫폼에서 쉽게 사용할 수 있는 일반적인 규약을 가지고 있기 때문에, 웹 애플리케이션을 개발할 때 많이 사용됩니다.
REST API 장단점
장점
- 표준 프로토콜인 HTTP를 이용하기 때문에 개발 비용이 적습니다.
- 다양한 플랫폼과 기기에서 사용이 가능합니다.
- 캐시 기능을 지원하여 성능을 향상할 수 있습니다.
- 빠른 통신 속도와 높은 효율성을 제공합니다.
- 상태 less(stateless) 특성으로, 불필요한 정보 전송을 줄여 네트워크 부하를 줄입니다.
단점
- 암호화 기능이 미약합니다.
- 복잡한 정보 전송에는 적합하지 않습니다.
- 제어 기능이 제한적입니다.
- 잘못된 요청에 대한 에러 처리가 복잡할 수 있습니다.
적절한 용도에 맞게 REST API를 사용하면 좋은 결과를 기대할 수 있습니다. 반면, 복잡한 통신이 필요한 경우는 다른 프로토콜을 사용하는 것이 좋습니다.
REST API 규칙
REST API의 CRUD(Create, Read, Update, Delete) 작업을 구현할 때, 각 작업에 대한 HTTP Method와 URL Endpoint, 요청/응답 Body의 형식이 정해져 있습니다.
Create (POST)
- URL Endpoint: /resources (e.g. /users, /posts)
- Request Body: JSON 형식으로 새 리소스의 정보를 제공
- Response Body: 새로운 리소스의 ID와 상태 코드 201 (Created)
Read (GET)
- URL Endpoint: /resources/{id} (e.g. /users/1, /posts/2)
- Request Body: 없음
- Response Body: 특정 리소스의 정보와 상태 코드 200 (OK)
Update (PUT/PATCH)
- URL Endpoint: /resources/{id} (e.g. /users/1, /posts/2)
- Request Body: JSON 형식으로 변경할 리소스의 정보를 제공
- Response Body: 수정된 리소스의 정보와 상태 코드 200 (OK)
Delete (DELETE)
- URL Endpoint: /resources/{id} (e.g. /users/1, /posts/2)
- Request Body: 없음
- Response Body: 상태 코드 204 (No Content)
위의 규칙은 REST API 개발의 관례로, 프로젝트마다 다를 수 있습니다. 하지만, 각 작업에 대한 HTTP Method와 URL Endpoint의 일관성을 유지하는 것이 좋습니다.
[ 요약 ]
REST API의 CRUD(Create, Read, Update, Delete) 작업은 각각의 HTTP Method(POST, GET, PUT/PATCH, DELETE)와 URL Endpoint, 요청/응답 Body의 형식으로 구현됩니다.
각 작업에 대한 HTTP Method와 URL Endpoint의 일관성이 중요합니다.
REST API 예시 코드
매우 간단하게 REST API 서버를 구현한 코드입니다. 실제 프로젝트에서는 데이터베이스 연동, 유저 인증, 파일 업로드 등의 기능을 추가해야 합니다.
1. Express.js 프레임워크 사용
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log('REST API listening on port 3000!');
});
2. Http 모듈 사용
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!');
});
server.listen(3000, () => {
console.log('REST API listening on port 3000!');
});

GraphQL 이란?
Facebook에서 2012년에 개발되었습니다. 최초에는 Facebook의 모바일 애플리케이션에서 사용되었지만, 현재는 다양한 산업 분야에서 사용되고 있습니다. 2015년에 공개 소스로 공개되어, 현재는 국제 표준으로 지원되고 있습니다.
GraphQL은 API 쿼리 언어 및 실행 환경입니다. REST API와는 달리, GraphQL은 클라이언트가 정확히 얻고자 하는 데이터만을 요청할 수 있게 해 줍니다. 이는 특정 요청에 대해 불필요한 데이터를 불러오지 않도록 하여 네트워크 부하를 줄입니다. 또한, 클라이언트에서 요청한 데이터 형식에 따라 서버가 데이터를 제공할 수 있습니다. GraphQL은 단일 API Endpoint를 가지며, 여러 REST API Endpoint와 비교하여 관리하기 쉽고, 확장성이 높은 특징이 있습니다.
GraphQL 장단점
장점
- 단일 API Endpoint: 클라이언트가 정확히 얻고자 하는 데이터만을 요청할 수 있어, 불필요한 데이터를 불러오지 않아 네트워크 부하를 줄입니다. 또 한 번의 요청으로 원하는 모든 데이터를 얻을 수 있어서, 네트워크 대역폭을 절약할 수 있습니다.
- 유연성: 클라이언트에서 요청한 데이터 형식에 따라 서버가 데이터를 제공할 수 있어, 요청에 따른 서버의 데이터 제공 유연성이 높습니다.
- 확장성: 기존의 API를 수정하지 않고, 새로운 데이터 필드를 추가할 수 있어 확장성이 높습니다.
단점
- 새로운 기술이기 때문에, 익숙하지 않은 개발자는 기존 REST API와의 비교 등의 어려움이 있을 수 있습니다. 따라서 익숙하지 않은 개발자는 기술을 습득해야 할 필요가 있습니다.
- 개발 및 구축 비용이 상대적으로 높을 수 있습니다.
- 권한이 부여된 사용자만 데이터에 접근할 수 있도록 보안에 대한 적극적인 대응이 필요합니다.
GraphQL 예시 코드
1. 의존성 설치
npm install express express-graphql graphql2. app.js 파일 생성
const express = require('express');
const expressGraphQL = require("express-graphql").graphqlHTTP;
const { buildSchema } = require('graphql');
// GraphQL Schema 정의
const schema = buildSchema(`
type Query {
message: String
}
`);
// Root Resolver 정의
const root = {
message: () => 'Hello World!'
};
const app = express();
// GraphQL API Endpoint 정의
app.use('/graphql', expressGraphQL({
schema: schema,
rootValue: root,
graphiql: true
}));
app.listen(4000, () => {
console.log('Express GraphQL Server Now Running On localhost:4000/graphql');
});3. 서버 실행
node app.js
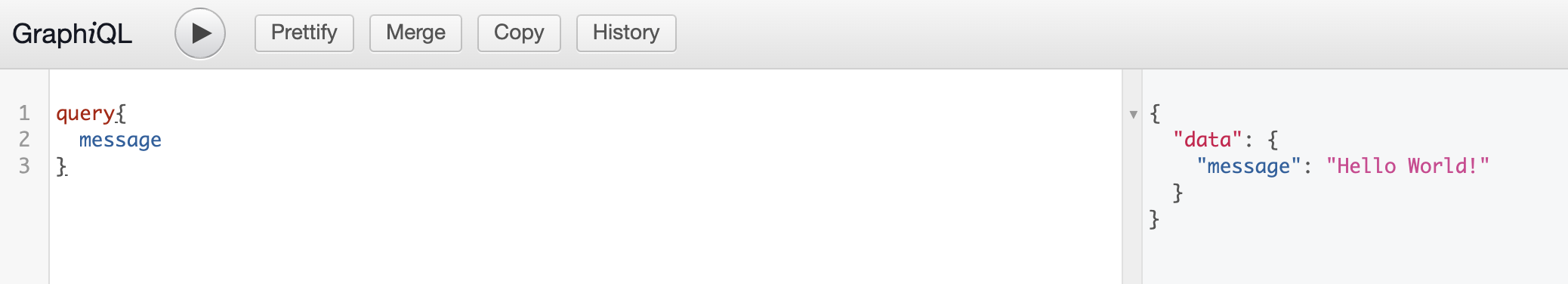
4. 쿼리 실행 및 결과 확인
http://localhost:4000/graphql에 접속하여, GraphQL 쿼리를 실행하고 결과를 확인할 수 있습니다.

REST API vs GraphQL
REST API와 GraphQL 중에서 개발 및 서버 구축을 위해 어떤 것을 선택해서 사용할지 고민할 때 고려해야 할 점과 적절한 경우를 알아보겠습니다.
- 데이터 요청: REST API에서는 각 엔드포인트에서 모든 정보를 제공하지만, GraphQL에서는 클라이언트가 필요한 데이터만 요청할 수 있습니다.
- API 복잡도: REST API에서는 각 엔드포인트마다 복잡한 로직이 필요할 수 있지만, GraphQL API에서는 하나의 엔드포인트에서 모든 데이터를 처리할 수 있습니다.
- 보안: REST API에서는 각 엔드포인트에서 보안 처리를 해야 할 수 있지만, GraphQL API에서는 하나의 엔드포인트에서 보안 처리를 할 수 있습니다.
- 개발 비용: REST API 개발 비용은 상대적으로 적지만, GraphQL API 개발 비용은 상대적으로 높습니다.
REST API가 적절한 경우
- 간단한 CRUD 작업이 필요할 때
- 고정된 데이터 구조가 필요할 때
- 보안이 강한 제약이 필요할 때
GraphQL이 적절한 경우
- 데이터의 양과 종류가 복잡하고 요청이 많을 때
- 클라이언트의 종류가 다양할 때
- 프로젝트 성격이 데이터 구조가 자주 변경될 때
Reference
ChatGPT
'PROGRAMMING > CS' 카테고리의 다른 글
| [CS] 블로킹과 논블로킹 그리고 동기와 비동기 (feat.Javascript) (36) | 2023.03.21 |
|---|---|
| [CS] 함수형 프로그래밍의 특징(feat.Javascript) (36) | 2023.03.13 |
| [CS] Argument와 Parameter의 차이 쉽게 이해하기 (feat. 인수 / 인자 / 매개변수 용어 정리) (36) | 2023.03.09 |
| URL과 URI의 차이 그리고 URN까지 쉽게 이해하기 (50) | 2023.02.23 |
| 컴파일러 언어와 인터프리터 언어, 정의 | 특징 | 종류 | 비교 | 차이 (9) | 2023.01.31 |
